
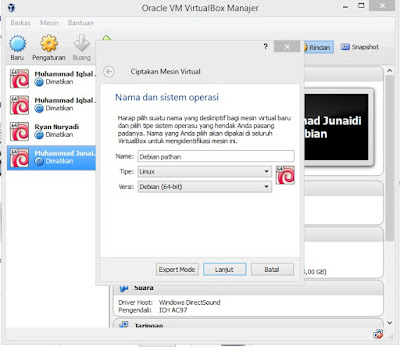
NAMA: MUHAMMAD PATHAN RIZQI KELAS: X TKJB Bp. Ari Rahman S.Kom JARINGAN DASAR Tutorial installasi linux melalaui virtual box 1. Yang pertama buka virtual Box lalu Klik menu NEW, Dan masukkan Nama debian dan disini saya menggunakan nama sendiri, selanjutnya klik next, selanjutnya kalau sudah terbuat Klik Mulai 2. Setelah semua selesai akan muncul tampilan seperti ini Tekan saja enter 3. Tunggu sampai proses booting selesai maka akan muncul tampilan seperti dibawah ini,Pilih bahasa yang ingin kita gunakan lalu tekan”Enter” 4. Lalu muncul tampilan seperti ini pilih “Ya” lalu tekan “Enter” 5. Masuk kelokasi Negara pilih saja Negara kalian lalu tekan “Enter” 6. Setelah itu klik next next saja sampai dengan pengaturan host name, kalau sudah di menu hostname masukkan nama ( bisa menggunakan nama sendiri) 7. selanjutnya masukkan nama DOMAIN dan disini saya menggunakan nama sendiri, klik next 8. selanjutnya masukkan kata sandi yang m



