TUGAS P.WEB HTML TABEL BERSARANG
Tugas Pemograman Web
Pada kesempatan kali ini saya akan mposting/membagikan tentang coding html
<html>
<head>
</head>
<body>
<table border="1" cellpadding="5">
<caption>Online Order</caption>
<tr>
<th>Description</th>
<th>Qty</th>
<th align="right">Price</th>
<th>Email Account Note</th>
</tr>
<tr>
<td>Email Account</td>
<td align="right">10</td>
<td align="right">$9.90</td>
<td rowspan="5">
<table border="1">
<tr><td>Mailbox</td><td>10GB</tb></tr>
<tr><td>Webmail</td><td>Yes</tb></tr>
<tr><td>POP3</td><td>Yes</tb></tr>
<tr><td>IMAP</td><td>Yes</tb></tr>
<tr><td>Anti-spam</td><td>Yes</tb></tr>
</table>
</td>
</tr>
<tr>
<td>FYIcenter.com ad</td>
<td align="right">1</td>
<td align="right">$99.00</td>
</tr>
<tr>
<td>1-years Acces</td>
<td align="right">1</td>
<td align="right">$199.00</td>
</tr>
<tr>
<td colspan="2" align="right">Shipping</td>
<td align="right">$15.99</td>
</tr>
<tr>
<td colspan="2" align="right">Tax</td>
<td align="right">$15.99</td>
</tr>
</table>
</body>
</html>
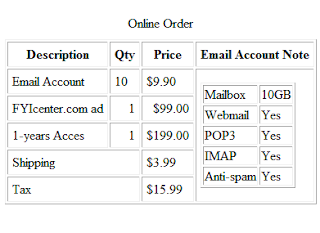
Hasilnya


Komentar
Posting Komentar